Rich snippets for better SEO
Rich snippets, open graph and more..
Rich snippets are a must-have to conquer google’s first page results and boost your website’s visibility, in this article we’ll discover the main rich snippets and how to use them.
What’s rich snippets ?
A rich snippet is simply a google search result enhanced with extra data, the additional data usually comes from the page raw content, or from the “Structured data” added by the author of the webpage. It’s like when you type the name of a song and google automatically displays the lyrics or when you type the name of a product and it shows you it’s rating.
From my e-commerce software engineer perspective, the most critical rich snippet is the product rating snippet, because it can heavily influence the decision of a potential customer to buy your product.
It looks like this:
As you see in the image below, rich snippets are more enticing than normal search results so people tend to click more on them, thus if you implement rich snippets on a webpage, its search click rate (CTR) will increase, as a result, Google will show it to more people in their search results, it’s a virtuous circle!
How to implement rich snippets
In order to implement rich snippets, you should use “Schema” code.
Schema is a form of vocabulary standard used to structure data and establish links between the different nodes of data in web pages, being a standard makes it understood by most search engines.
Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD.
Microdata
Microdata is a set of HTML attributes introduced with HTML5 that you can add to the existing HTML tags.
Example:
The search result above contains the book rating, the price range and the stock status, here is the corresponding microdata for the rating.
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<span itemprop="ratingValue"> 4.7 </span>
stars – <span itemprop="reviewCount">59.796</span> votes
</div>
Here we used the attributes “itemprop” and “itemtype” to define our microdata, the type of this microdata is “AggregateRating”
JSON-LD
JSON-LD stands for JavaScript Object Notation for Linked Data, it’s a fancy word but defines a simple concept : structured data defined in JSON objects.
Here is the corresponding JSON-LD code for the previous example :
{
"@context":"http://schema.org",
"@type":"Product",
"aggregateRating":{
"@type":"AggregateRating",
"ratingValue":"4.7",
"ratingCount":"59.796"
}
}
Search engine examples
Organization or Company:
Provides search engines with organization data like name, logo, address, phone number and website.
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.twitch.tv",
"brand": "Twitch",
"Logo": "https://www.dealabs.com/assets/images/schema.org/organisation/dealabs.png",
"email": "contact@twitch.tv",
"address": "350 Bush St 2nd floor, San Francisco, CA 94104, United States",
"founders": ["Emmett Shear"],
"sameAs": [
"https://www.facebook.com/Twitch/",
"https://www.linkedin.com/company/twitch-tv/",
"https://en.wikipedia.org/wiki/Twitch.tv"
]
}
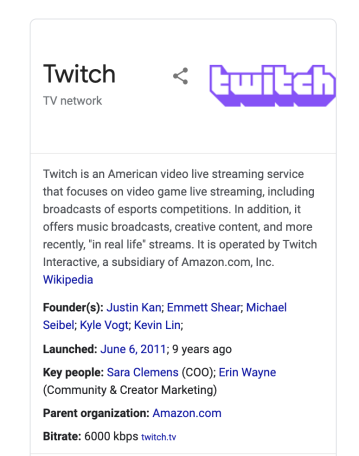
Result:

I didn’t fill all the attributes in this example, check Schema.org organization documentation for more details https://schema.org/Organization
Note that It may take several months for the information to present in search engines. You may use this debugger provided by google to debug your structured data https://search.google.com/structured-data/testing-tool/u/0/
Breadcrumb:
The breadcrumb schema type indicates the position of the page in the site’s hierarchy.
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.nike.com/id/w/jordan-37eef",
"name": "Jordan"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.nike.com/id/w/mens-jordan-shoes-37eefznik1zy7ok",
"name": "Shoes"
}
}
]
}
Result:
You can also use this chrome extension to test your structured data : https://chrome.google.com/webstore/detail/structured-data-testing-t/kfdjeigpgagildmolfanniafmplnplpl?hl=en
It’s really useful if you want to debug your webpage on the fly.
Social networks (Open graph and Twitter cards)
Structured data is also useful if you need to improve your social networks visibility and get more traffic to your website.
Facebook open graph:
Facebook created this protocol to standardize the use of metadata within a webpage to model the content of a page.
Simply Facebook introduced a set of extra attributes to describe the content of your page to their network.
Example:
Let’s say you share this page on facebook : https://en.wikipedia.org/wiki/Human_spaceflight

Facebook displays it like this because Wikipedia uses the open graph protocol.
Here is the corresponding code (note the attributes are starting with og, og stands for open graph):
<meta property="og:image" content="https://upload.wikimedia.org/wikipedia/commons/thumb/3/33/SpaceX_Crew\_Dragon\_%28More_cropped%29.jpg/1200px-SpaceX_Crew\_Dragon\_%28More_cropped%29.jpg"/>
<meta property="og:title" content="Human spaceflight - Wikipedia"/>
<meta property="og:type" content="website"/>

Here we discovered the og:image and og:title attributes, you can check the official documentation for more information https://ogp.me/
Facebook created a special tool to debug your open graph data https://developers.facebook.com/tools/debug/
Twitter cards:
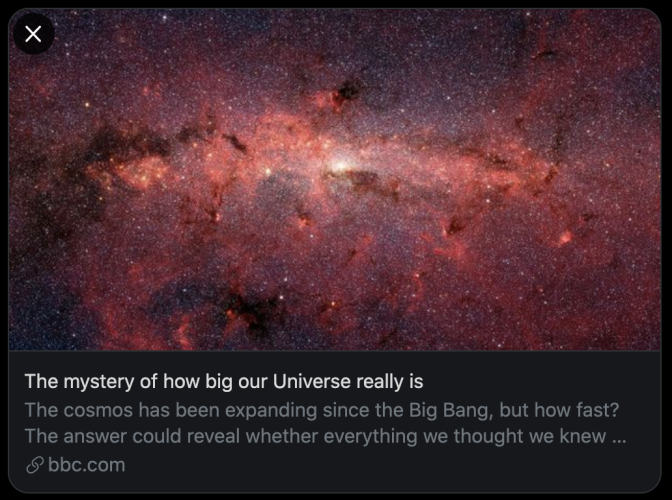
Twitter created a similar protocol called Twitter cards. Here is an example:
Url: https://www.bbc.com/future/article/20210326-the-mystery-of-our-expanding-universe
Code:
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@BBC_Future"/>
<meta name="twitter:title" content="The mystery of how big our Universe really is"/>
<meta name="twitter:description" content="The cosmos has been expanding since the Big Bang, but how fast? The answer could reveal whether everything we thought we knew about physics is wrong."/>
<meta name="twitter:image" content="[https://ychef.files.bbci.co.uk/live/624x351/p09by9j6.jpg"/](https://ychef.files.bbci.co.uk/live/624x351/p09by9j6.jpg%22/)>
Preview:

Twitter developed a tool to help you debug Twitter cards https://cards-dev.twitter.com/validator
Conclusion:
Rich snippets cannot only help you improve your web page visibility and increase traffic but also makes the web more connected than ever.

